Contact Form 7 – Il plugin indispensabile per il tuo blog/sito web targato wordpress.
Come già anticipato nel post dei plugin indispensabili per wordpress. Contact form 7 permette di realizzare dei moduli per l’invio di dati senza il bisogno di dover programmare in PHP e MySQL. Non richiede alcun tipo di connessione con il database in quanto i dati, una volta sottomessi vengono inviati direttamente nella casella di posta elettronica.
Con il semplice uso dello shortcode sarà possibile inserire il form in qualsiasi parte vogliamo all’interno del nostro sito.
Guida alla configurazione di Contact Form 7 e di reCAPTCHA.
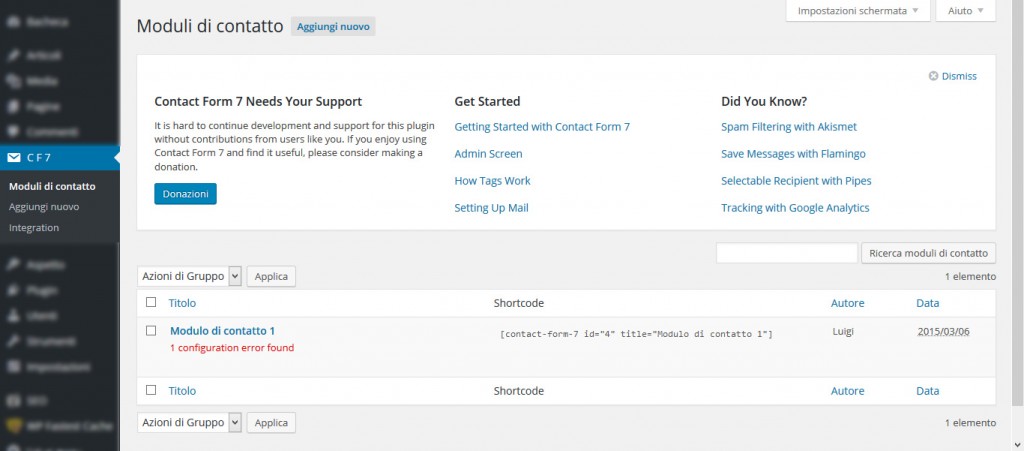
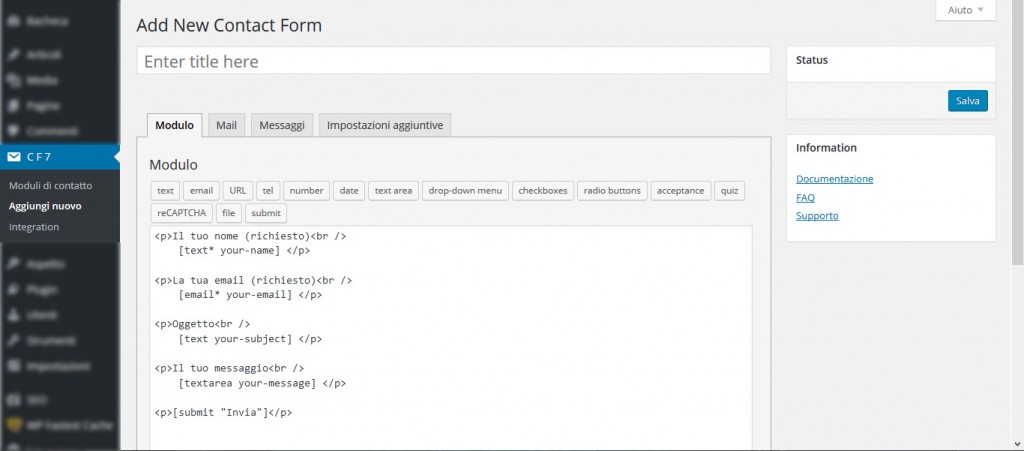
- Una volta installato, vi apparirà nel menù a lato la nuova sezione CF7, cliccandoci si aprirà la nuova sezione come in figura. Come potrete notare, di base ci sarà un “Modulo di contatto 1” standard che vi potrà servire come esempio. Modulo di esempio a cui è assegnato lo shortcode da copiare e incollare negli articoli o nella pagina in cui vi servirà. Ovviamente questo modulo potete modificarlo in modo da servirvene, oppure eliminarlo per fare pulizia;

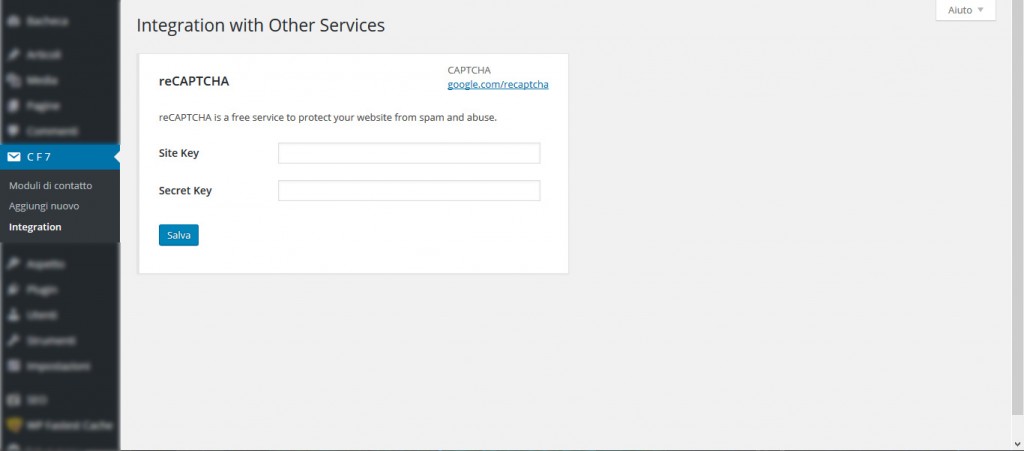
- Per prima cosa configuriamo il modulo reCAPTCHA per assicurarci di non ricevere spam indesiderato. Clicchiamo quindi su “Integration”, nel menù a lato. Dopo di che clicchiamo su “Configure Keys”. Ci verranno richiesti un “Site Key” ed un “Secret Key”. Il servizio di reCAPTCHA è elaborato da Google. Per cui col tasto destro clicchiamo sul link in alto google.com/recaptcha e apriamo una nuova scheda.

- Dalla pagina di Google, clicchiamo su “Get reCAPTCHA“. Se non avete effettuato l’accesso con un account, prima dovete accedere con le vostre credenziali google.
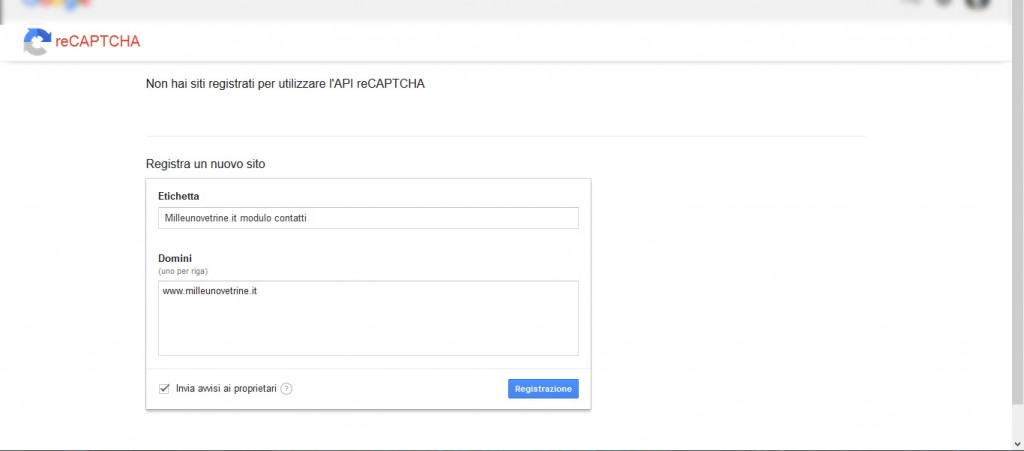
Registriamo quindi il nostro blog inserendo un’etichetta per identificare il modulo reCAPTCHA e il dominio.
Ad es. Etichetta: milleunovetrine.it modulo contatti; dominio: www.milleunovetrine.it
Infine clicchiamo su “Registrazione”

- A questo punto avremo la “Chiave del sito” (Site key) e la “Chiave segreta” (Secret Key), composte da una sfilza di caratteri, da copiare e incollare nel nostro sito.
Dopo aver copiato le stringhe assicuriamoci di salvare le impostazioni.
Creiamo un nuovo modulo dei contatti con Contact Form 7.
- Creiamo un nuovo modulo di contatto cliccando su “Aggiungi nuovo” sul menù a lato oppure sul link in alto.
Iniziamo con l’inserire un titolo. Ad es. “Contatti”;
Esaminando l’area “Modulo” noteremo vari pulsanti che rappresentano i tipi di campi. Testo, email, URL, e così via. Come potete notare, inoltre, vi è già un form pre compilato. All’interno di quest’area è possibile inserire codice HTML elementare in modo da poter ordinare i vari campi.
Nel codice esistente, notate anche che alcuni campi presentano l’asterisco (*) il che vuol dire che quei campi sono ritenuti obbligatori.

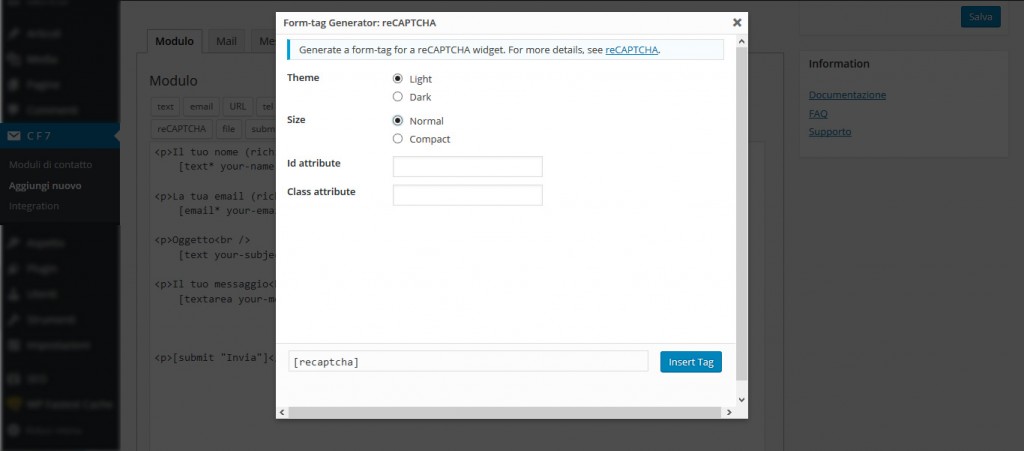
- Proviamo ad aggiungere il campo reCAPTCHA che abbiamo precedentemente configurato. Posizioniamo il cursore ad es. tra la textarea ed il pulsante submit e clicchiamo sul bottone reCAPTCHA. A questo punto si aprirà una piccola finestra in cui possiamo scegliere tra due semplici temi, la taglia, e scegliere se impostare un id e una classe. Semplicemente clicchiamo su “Insert Tag”, lo shortcode generato verrà inserito nel nostro modulo quindi inseriamolo ad esempio nel tag <p> [recaptcha] </p>;

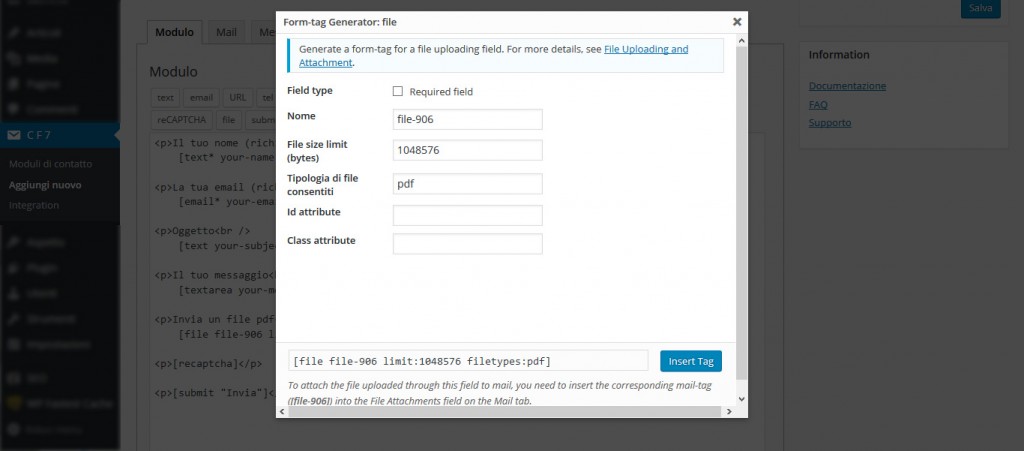
- Assumiamo di voler inserire un ulteriore campo per l’invio di file del solo tipo PDF. Dopo aver posizionato il cursore nel punto in cui vogliamo che appaia lo shortcode, clicchiamo sul campo file. Se vogliamo che l’invio sia obbligatorio spuntiamo la casella “Required field”. Inseriamo la taglia massima in bytes del file che vogliamo ci sia mandato. Ad esempio se vogliamo che il limite massimo sia di 1 MB, inseriremo 1.048.576 bytes, ovvero 1024 x 1024. Oppure 5 MB, saranno 5.242.880 bytes, ovvero 5 x 1024 x 1024.
Come tipologia di file consentiti inseriamo “pdf”, senza il punto. Se vogliamo che sia possibile inviare anche altri tipi di file, lasciamo uno spazio. Ad esempio “pdf docx”;
Infine clicchiamo su “Insert Tag”.

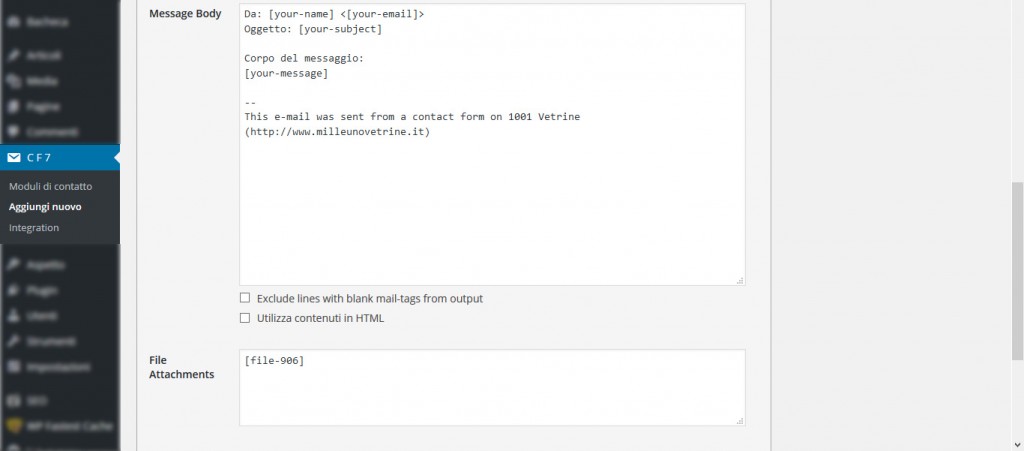
- Terminata la creazione del modulo, passiamo alla tab “Mail”. Specifichiamo a quale indirizzo email vogliamo che vengano inviati i dati nel campo To. Di default sarà mostrato l’indirizzo email registrato durante l’installazione di wordpress. Possiamo dunque comporre il messaggio di posta come riteniamo opportuno, specificando da chi viene inviata la posta, l’oggetto, ecc. Inserendo gli shortcode mostrati in alto, questi nella mail, nel momento dell’invio, verranno rimpiazzati dai dati originali.
Non dimentichiamo in basso di specificare possibili allegati (File Attachments), nel caso in cui abbiamo utilizzato il modulo per l’invio di file. Nel nostro esempio inseriamo lo shortcode con il nome del campo [file-906]

- Salviamo il nostro modulo dei contatti cliccando su “Salva”. A questo punto ci verrà generato lo shortcode che potremo inserire dove vogliamo.