Come creare l’effetto Tilt-shift con Photoshop in pochi semplici passaggi.
Se consideriamo che per realizzare il Tilt-shift occorrerebbe l’obiettivo giusto da centinaia di euro. Realizzare un effetto miniatura per amatori e appassionati di fotografia non è poi così difficile, è possibile ottenere dei buoni risultati se sappiamo come sfruttare al meglio le risorse che abbiamo. Ci accontenteremo quindi di elaborare le nostre foto, scattate con una reflex magari con semplice obiettivo 18-55, direttamente con il nostro software di elaborazione delle immagini preferito (Photoshop oppure GIMP).
La guida che vi mostrerò ci avvicinerà molto all’effetto Tilt-shift, i risultati che otterremo saranno più o meno vicini all’obbiettivo cui vogliamo raggiungere in base alle regolazioni, che saranno variabili in base ai gusti e alle preferenze, e alla tipologia di foto cui andreamo a modificare.
Cos’è il Tilt-shift?
Il Tilt-shift non è altro che un’effetto ottico, ottenuto con obiettivi grandangolari tilt-shift, con decentramento e basculamento (letteralmente movimento e spostamento dell’obiettivo rispetto al corpo macchina). Applicato a sfondi paesaggistici permettono di ottenere un effetto miniaturizzato.
Come applicarlo con Photoshop?
Essenzialmente applicando sfocature graduali su più livelli e regolando opportunamente la foto.
Applichiamo l’effetto.
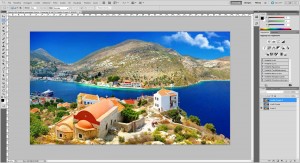
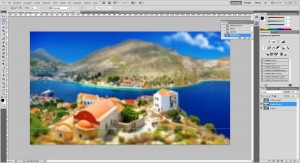
A partire dalla seguente immagine, scegliamo di tenere a fuoco una linea centrale orizzontale a partire dalla casa bianca nel centro, aiutiamoci con il righello e le guide se vogliamo (dal menù selezioniamo Visualizza -> Righello):

L’area di altezza della casa bianca al centro sarà il nostro punto di messa a fuoco principale.
Anzitutto nella finestra dei livelli, sblocchiamo il livello cliccandoci due volte con il tasto sinistro e rendiamolo livello 0.
Applichiamo le prime regolazioni all’intera immagine modificando la saturazione,
Immagine -> Regolazioni -> Tonalità/Saturazione
nel mio caso la foto nell’esempio è già abbastanza nitida di colore, aumenterò la Saturazione di 15 punti.
Aumento il contrasto e abbasso leggermente la luminosità dell’immagine,
Immagine -> Regolazioni -> Luminosità/Contrasto
Ho aumentato il contrasto di 20 punti e abbassato la luminosità di 5.
Ora creiamo 2 copie dello stesso livello. In pratica applicheremo due diversi livelli di sfocatura in seguito.
Tasto destro su Livello 0, duplichiamo il livello due volte.
Selezioniamo il Livello 0 e visualizziamo soltanto questo, togliendo la spunta ai primi due livelli.

Ora dal menù Filtro -> Sfocatura -> Controllo Sfocatura applichiamo una sfocatura con raggio 8px al livello 0.
Riattiviamo il livello intermedio e selezioniamolo.
Applichiamo nello stesso modo al livello 0 copia, una sfocatura più leggera, ad esempio di 4,5px.
Selezioniamo grossomodo l’area evidenziata dalla riga verde come in foto, poi dal menù selezione prendiamo quella inversa (area grigia).


Quindi dal menù Selezione -> Modifica -> Sfuma . Sfumiamo i bordi della selezione di circa 60px e deselezioniamo. Con il tasto canc cancelliamo l’area selezionata.
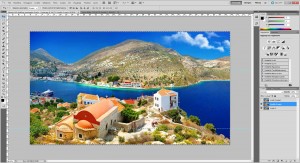
Otterremo qualcosa di questo genere:

Ora attiviamo il Livello 0 copia 2 e selezioniamolo. Aiutandoci con le guide, ripetiamo i passaggi precedenti su una selezione più ristretta, selezioniamo grossomodo una porzione quanto l’area verde, quindi prendiamo la selezione inversa (area grigia), dal menù Selezione -> Inversa.
Applichiamo la sfumatura alla selezione questa volta di 30px. Dal menù Selezione -> Modifica -> Sfuma, quindi cancelliamo con il tasto canc, l’area selezionata (area grigia) del Livello 0 copia 2.
 .
.
Avremo ottenuto così un effetto molto simile al Tilt-shift.
Spero che questa guida vi sia piaciuta, buon divertimento.